Warning: include(../plugins/glossaire/conf_defaut2.inc): Failed to open stream: No such file or directory in /home/guppyedeu/public_html/mobile/inc/inchead/glossaire_mob.inc on line 29
Warning: include(): Failed opening '../plugins/glossaire/conf_defaut2.inc' for inclusion (include_path='.:/opt/cpanel/ea-php80/root/usr/share/pear') in /home/guppyedeu/public_html/mobile/inc/inchead/glossaire_mob.inc on line 29
Warning: Undefined variable $res_group in /home/guppyedeu/public_html/mobile/inc/inchead/glossaire_mob.inc on line 33
Warning: Trying to access array offset on value of type null in /home/guppyedeu/public_html/mobile/inc/inchead/glossaire_mob.inc on line 33
Warning: include(../plugins/glossaire/gloss_inc1.inc): Failed to open stream: No such file or directory in /home/guppyedeu/public_html/mobile/inc/inchead/glossaire_mob.inc on line 36
Warning: include(): Failed opening '../plugins/glossaire/gloss_inc1.inc' for inclusion (include_path='.:/opt/cpanel/ea-php80/root/usr/share/pear') in /home/guppyedeu/public_html/mobile/inc/inchead/glossaire_mob.inc on line 36
Warning: include(../plugins/glossaire/gloss_mob_inc2.inc): Failed to open stream: No such file or directory in /home/guppyedeu/public_html/mobile/inc/inchead/glossaire_mob.inc on line 37
Warning: include(): Failed opening '../plugins/glossaire/gloss_mob_inc2.inc' for inclusion (include_path='.:/opt/cpanel/ea-php80/root/usr/share/pear') in /home/guppyedeu/public_html/mobile/inc/inchead/glossaire_mob.inc on line 37







Créer son logo pour le bandeau du haut
Pour créer votre image logo du bandeau du haut pour la skin* du GuppyEcole 6.01 nommée skin6-papinou-06, c'est très simple!

*(= peau du site =habillage du site)
L'image du logo visible ci-dessus (écriture Guppy 6 dans votre école) nommée logo_guppy_cms.png est stockée dans le répertoire images de la skin skin6-papinou-06.
Elle se nomme logo_guppy_cms avec l'extension .png (Portable Networks Graphics)
logo_guppy_cms.png
Elle mesure : 1920 px sur 220 px. Elle a un fond transparent.
Pour garder la même mise en page que sur ce site de démo vous pouvez faire comme expliqué ci-dessous :
Comment faire ?
- Avec un logiciel de retouche d'image comme Photofiltre ou Gimp libres et gratuits, ou celui que vous avez, créez une nouvelle image de 1920px sur 220 px.
- Personnalisez-la selon vos besoins. Insérez du texte, une image, une photo...
- Nommez-la exactement avec le même nom : logo_guppy_cms avec l'extension .png
- Enregistrez -la dans le répertoire sur votre site skins/skin6-papinou-06/img
- Pour cela vous procédez soit par FTP, ou soit grâce à l'admin de Guppy dans la section Admin >>Administration Générale>>Fichiers.
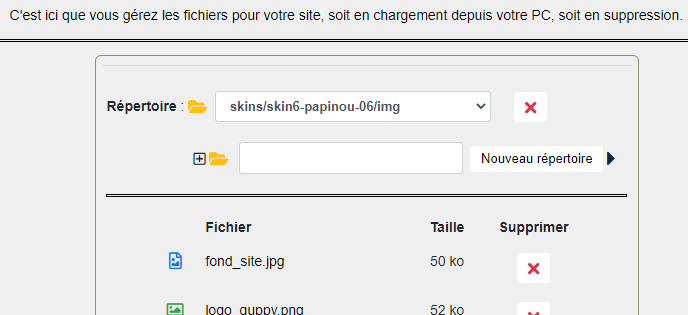
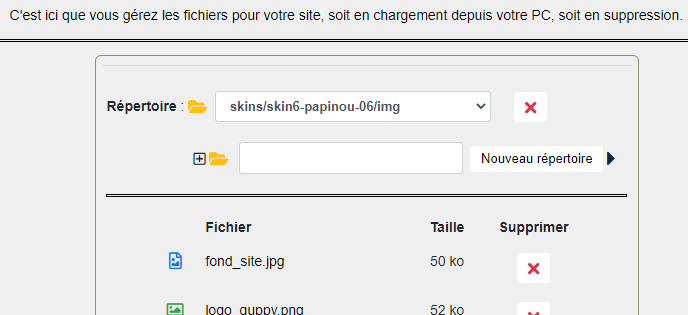
- Dans cette section Fichiers, vous pourrez importer votre image nouvellement créée depuis votre ordi. Dans la zone répertoire, descendez jusqu'aux dossiers skins, puis skins/skin6-papinou-06/img :

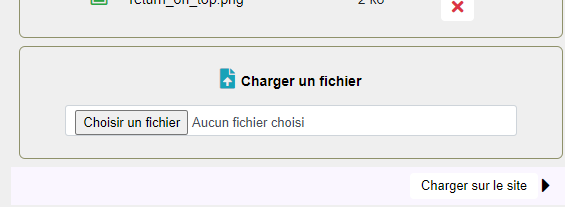
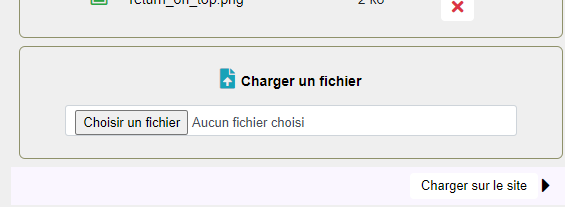
- Au bas de la page, il y a une zone "Chargez un fichier".

- Vous cliquez sur Choisir un fichier. Retrouvez alors l'image sur votre ordi. Double-cliquez dessus. Son nom s'affiche dans la zone prévue, puis enfin cliquez sur Charger le fichier.
- Votre image logo_guppy_cms.png remplace maintenant celle faite par Papinou et s'affichera instantanément.
- Allez sur l'accueil et admirez ! Un Control F5 peut être nécessaire pour rafraichir la page.
- Pour changer le bandeau du haut, vous pouvez procéder de même. L'image se nomme fond_site.jpg. Elle mesure 1920px X 470px et elle bien-sûr stockée dans le même répertoire de la skin6-papinou-06.
Amusez-vous bien !
Lavachequireve (Guppyteam)
Date de création : 01/02/2021 @ 21:01
Dernière modification : 01/02/2021 @ 21:01
Catégorie : Skins
Page lue 3151 fois